JQuery UI Custom CSS
.ui-accordion { width: 100%; }
.ui-accordion .ui-accordion-header { cursor: pointer; position: relative; margin-top: 1px; zoom: 1; }
.ui-accordion .ui-accordion-li-fix { display: inline; }
.ui-accordion .ui-accordion-header-active { border-bottom: 0 !important; }
.ui-accordion .ui-accordion-header a { display: block; font-size: 1em; padding: .5em .5em .5em .7em; }
.ui-accordion-icons .ui-accordion-header a { padding-left: 2.2em; }
.ui-accordion .ui-accordion-header .ui-icon { position: absolute; left: .5em; top: 50%; margin-top: -8px; }
.ui-accordion .ui-accordion-content { padding: 1em 2.2em; border-top: 0; margin-top: -2px; position: relative; top: 1px; margin-bottom: 2px; overflow: auto; display: none; zoom: 1; }
.ui-accordion .ui-accordion-content-active { display: block; }
JQuery Script
Accordion menus Tutorials
Click to see a stunning accordion menu tutorial http://www.1stwebdesigner.com/freebies/jquery-accordion-menus-tutorials/
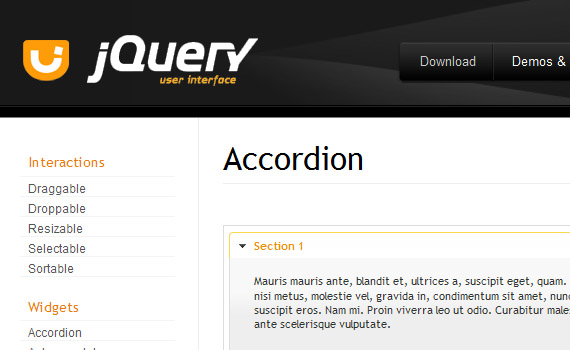
Accordion
Accordion menus are used widely in navigation, sliding, minimizing and maximizing content. Such accordions practically are expandable whenever needed, you can really save some space and be able to show a lot of information using this technique.
jQuery UI Demo
See examples of different use of accordion, see how to set it up, get the source and read about Options, Events, Theming.